
Awesome Toon Shader
Awesome Toon Shader is a set of Shaders and Subshaders for Unity URP to render the desired materials with a Toon effect.
The shader is created through Shader Graph giving you the option to perform the modifications needed for your project to reach the received look. All the graphs and subgraphs are organized and documented to make it as easy as possible to you to do it.
Our shaders let you configure basic URP properties as the albedo (base) map, specular map, normal map, height map, occlusion map, smoothness, tiling and offset. It is also fully compatible with Subtractive baked Lightmaps, fog, reflection probes, and ambient light, with the same limitations with real and baked lights as standard URP shaders.
Shaders
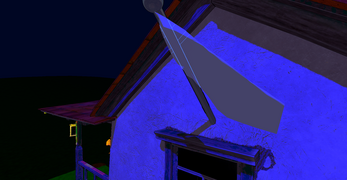
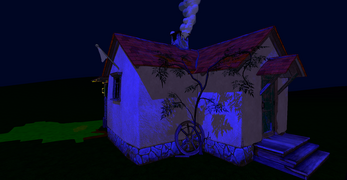
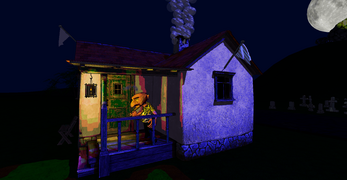
- Toon Shaders: Our Toon Shader is a non-photorealistic shader that render the materials with fewer colors to obtain more plain tints and shades. It provides the possibility to render different kinds of contour lines and use standard URP properties to let you configure looks like modern cartoons: lights, shadows, reflections, fog, etc.
- Toon Shader: Basic Toon Shader
- Toon Shader Heights: Toon Shaders with a real height map.
- Toon Shader Transparent: Toon Shader with transparency
- Toon Shader Unlit: Toon Shader with no light at all
- Toon Shader Sprite: Toon Shader for particle system
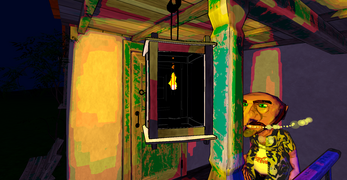
- Comic Shader: Our Comic Shader is a variation of Toon Shader where colors simulate old 70’s and 80’s western comic dots from paper impressions.
- Comic Shader: Basic Comic Shader
- Comic Shader Heights: Comic Shaders with a real height map.
- Comic Shader Transparent: Comic Shader with transparency
- Comic Shader Unlit: Comic Shader with no light at all
- Comic Shader Sprite: Comic Shader for particle system
- Monochrome Shader: SOur Monochrome Shader creates a black and white (or the colors decided) material that simulates 80’s and 90’s monochromatic monitor screens. We think this shader looks most incredible with smaller resolutions, but unfortunately, we cannot change resolutions from Unity Shader System, so we provided a demonstration of how to do this in the interactive demonstrations provided in the package.
- Monochrome Shader: Basic Monochrome Shader
- Monochrome Shader Heights: Monochrome Shaders with a real height map.
- Monochrome Shader Transparent: Monochrome Shader with transparency
- Monochrome Shader Unlit: Monochrome Shader with no light at all
- Monochrome Shader Sprite: Monochrome Shader for particle system
Depth normal Feature
URP Feature needed for borders based on normal maps
Subshaders
- 2exp-x: Function 2^(-x)
- Ambient: Applies ambient color to the input
- BlendDiffuseSpecular: Blends diffuse and specular lights
- BorderDepth: Generates borders based on Depth of Field
- BorderNormal: Generates borders based on map of Normals -needs the use of Depth normal feature to work-
- Color Texture: Combines color and texture
- Cull: Controls cull -using my own keyword-
- Fog: Applies fog to the input
- Light: Get the diffuse and specular maps for the main and the extra lights
- LightAdditional: Custom function to get the addition lights info
- LightAttenuation: Attenuates light on distance
- LightExtraMix: Mix all lights into one big map (diffuse, specular, ambient occlusion and baked lights)
- LightInfo: Custom function that gets basic light parameters from the main light
- LightInfo attenuated: Get parsed attenuated parameters from main light
- LightMain: Gets the diffuse and specular maps from the main light
- LightMainDiffuse: Gets the diffuse map from the main light
- LightMainSpecular: Custom function that gets the specular map from the main light
- LightMix: Mix all diffuse and specular light maps in one map for all diffuse and another one for specular
- ObjectHeight: Recalculates position and Normal maps based on a height map
- ObjectNormal: Applies an optional normal map
- ToonPosterize: Applies a toon effect based on Posterize
- Welf: Creates a welf effect
- WorldInfo: Get the position, normal and view world maps
Demos
- Toon Shader demo
- Comic Shader demo
- Monochrome Shader demo
- Interactive demo (3 previous demo where shaders change in an interactive way)
- Samples Demo
- Interactive Samples Demo
Privacy Policy
The Demo application DOESN'T gathers ANY KIND OF information from users.
| Status | Released |
| Category | Tool |
| Platforms | HTML5, Windows, Android |
| Author | Josep Pons |
| Made with | Unity |
| Tags | Shaders, toon-shader, unity-store |
Download
Development log
- The most awesome toon shader!!!Mar 02, 2022














Comments
Log in with itch.io to leave a comment.
👏🏼👏🏼👏🏼
Fantastic!
Thx!!!!